UX/UI | BRANDING | packaging
The Problem
So many people, of all ages, struggle with their skin. Most people do not even know where to start or what products to use. Skin-care is very tricky and the consumer needs and effective method of keeping their skin under control.
The Solution
Design an app with an accompanying device that scans the skin and offers users product recommendations as well as keeping track of the user’s skin over time.
Research
The Adonis Scanner
The app is paired with The Adonis Scanner, a device that is part facial brush and part scanner. One side is a scanner, like the Neutrogena SkinScanner shown below, and the other side has a disposable bristle brush, shown below, to aid the user in their skin journey.
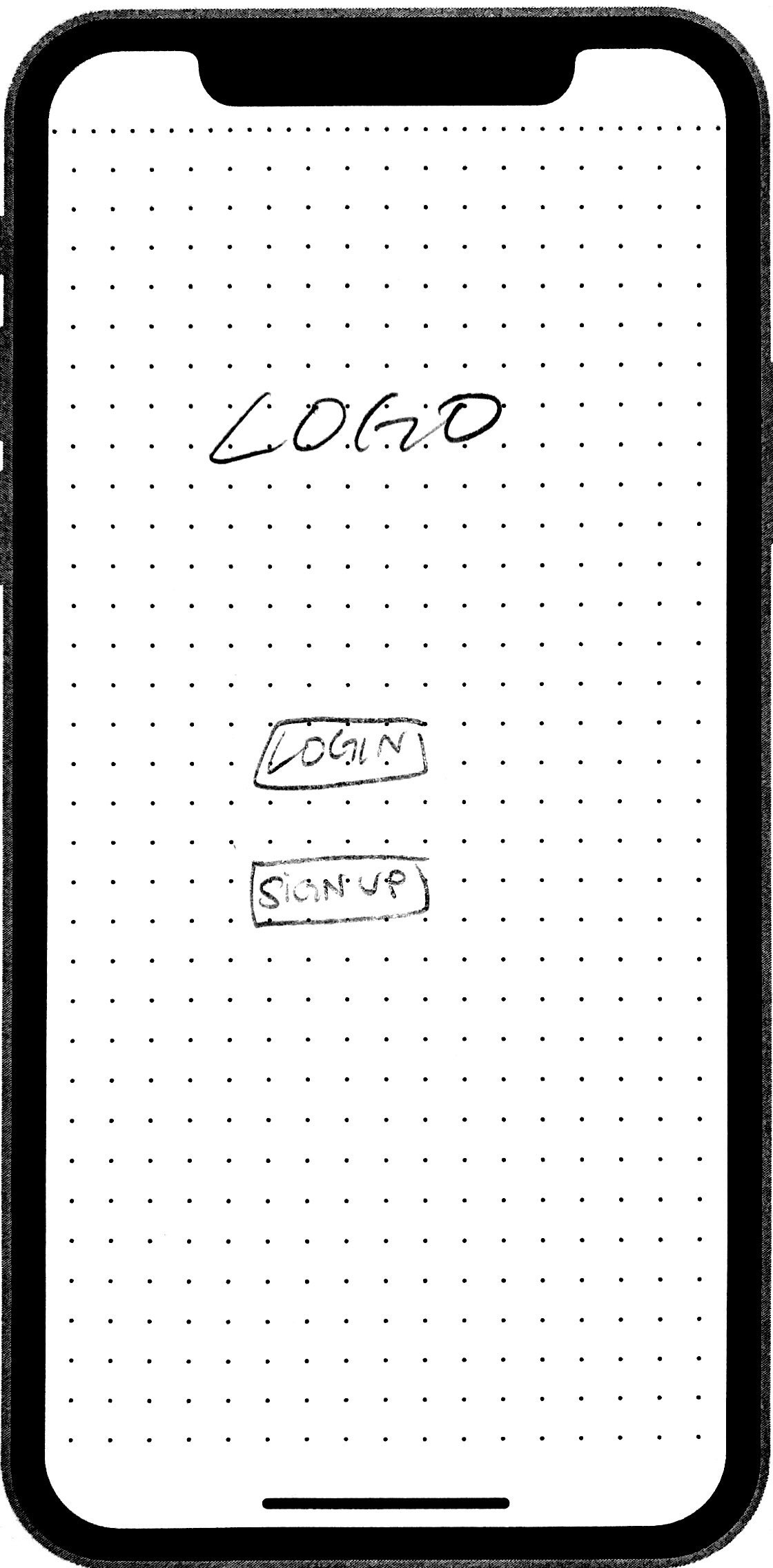
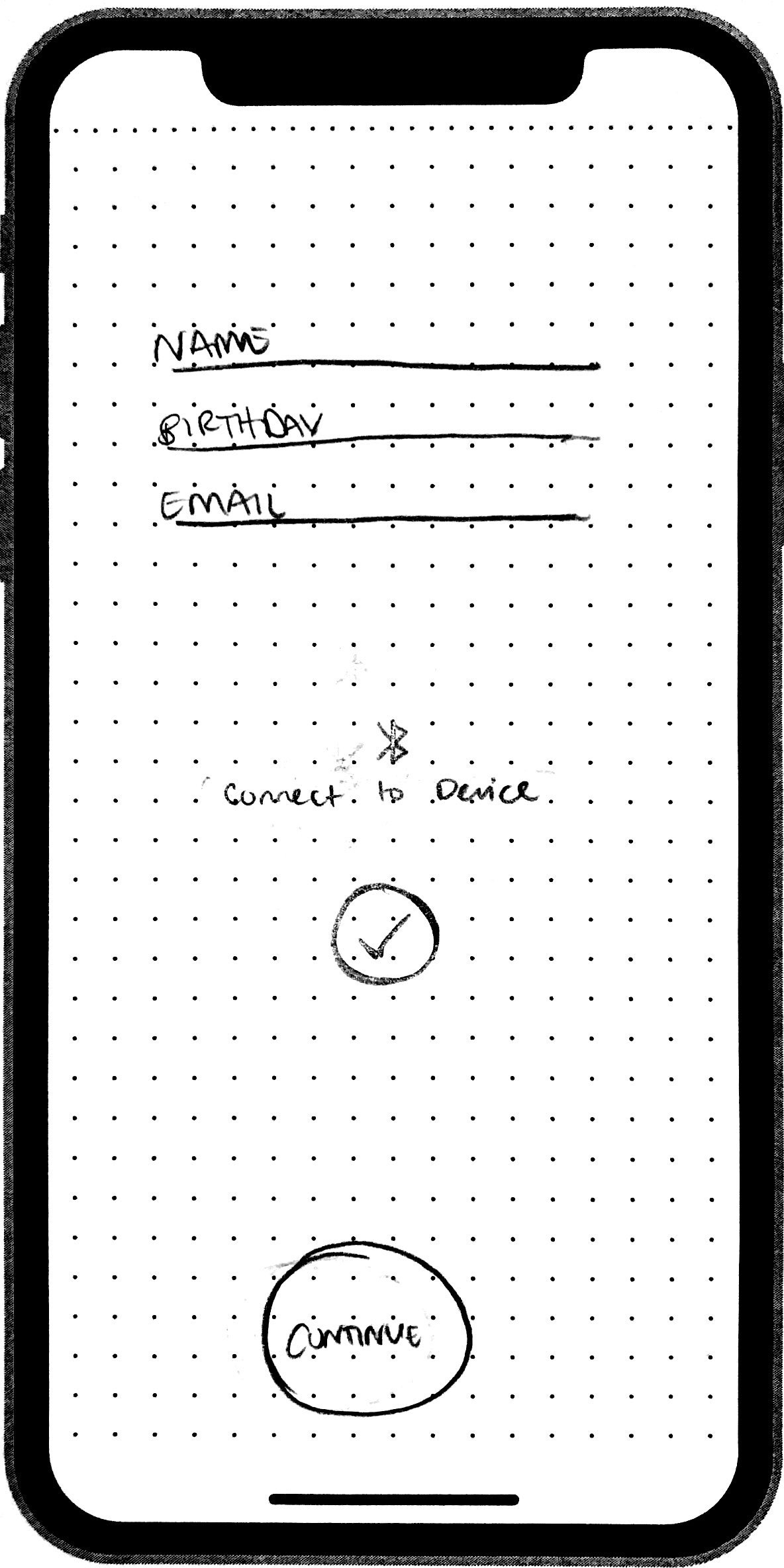
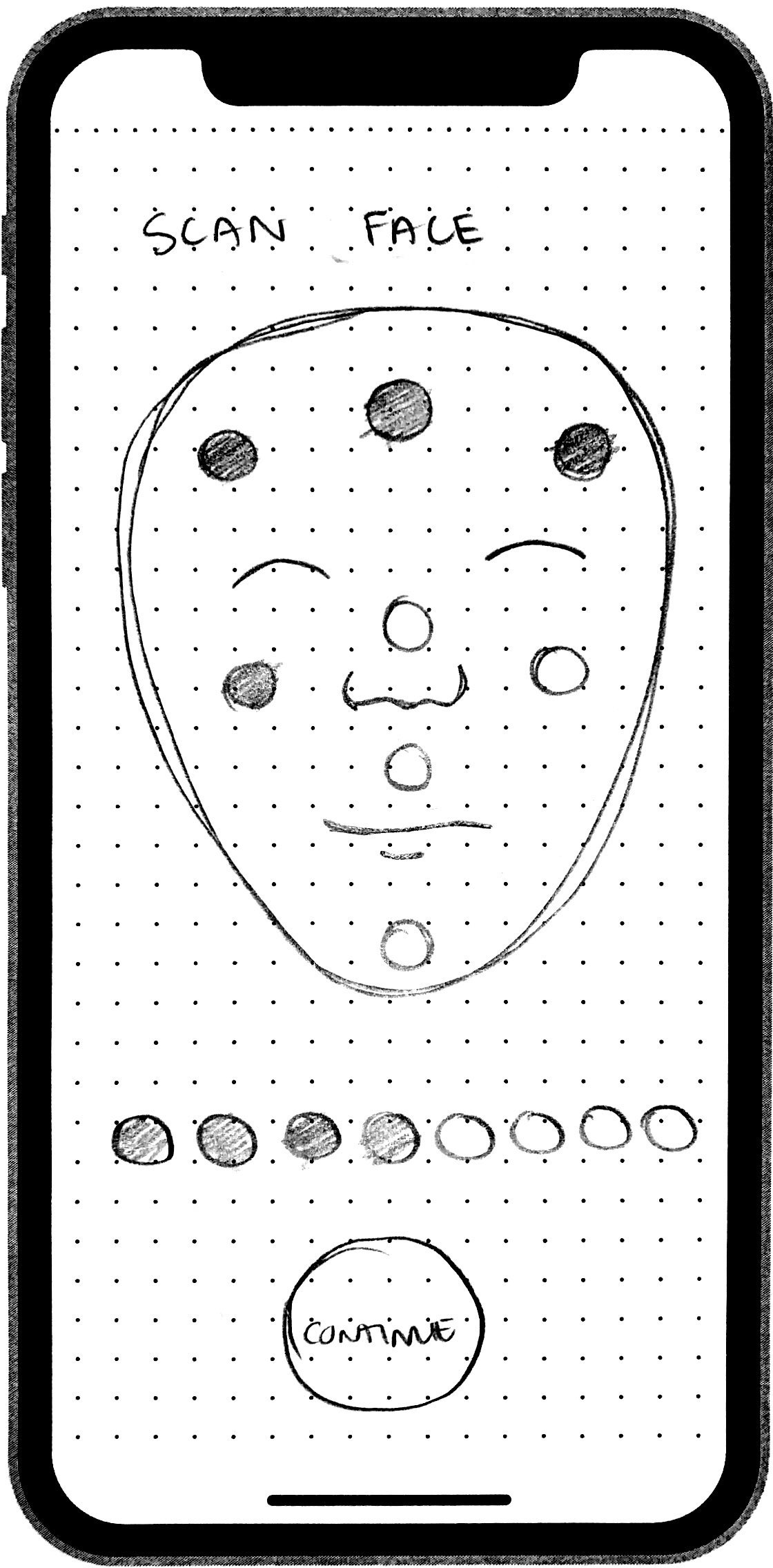
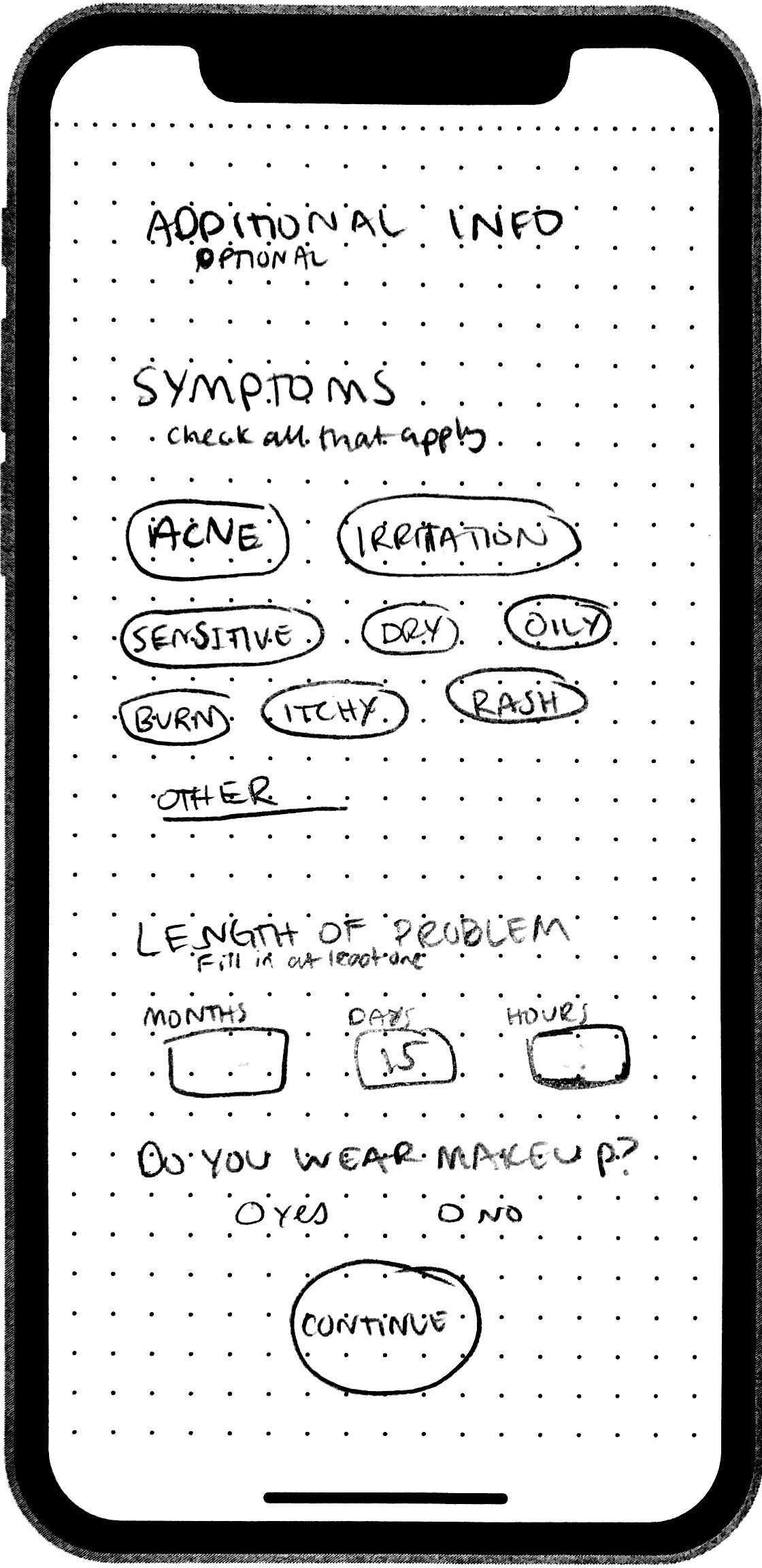
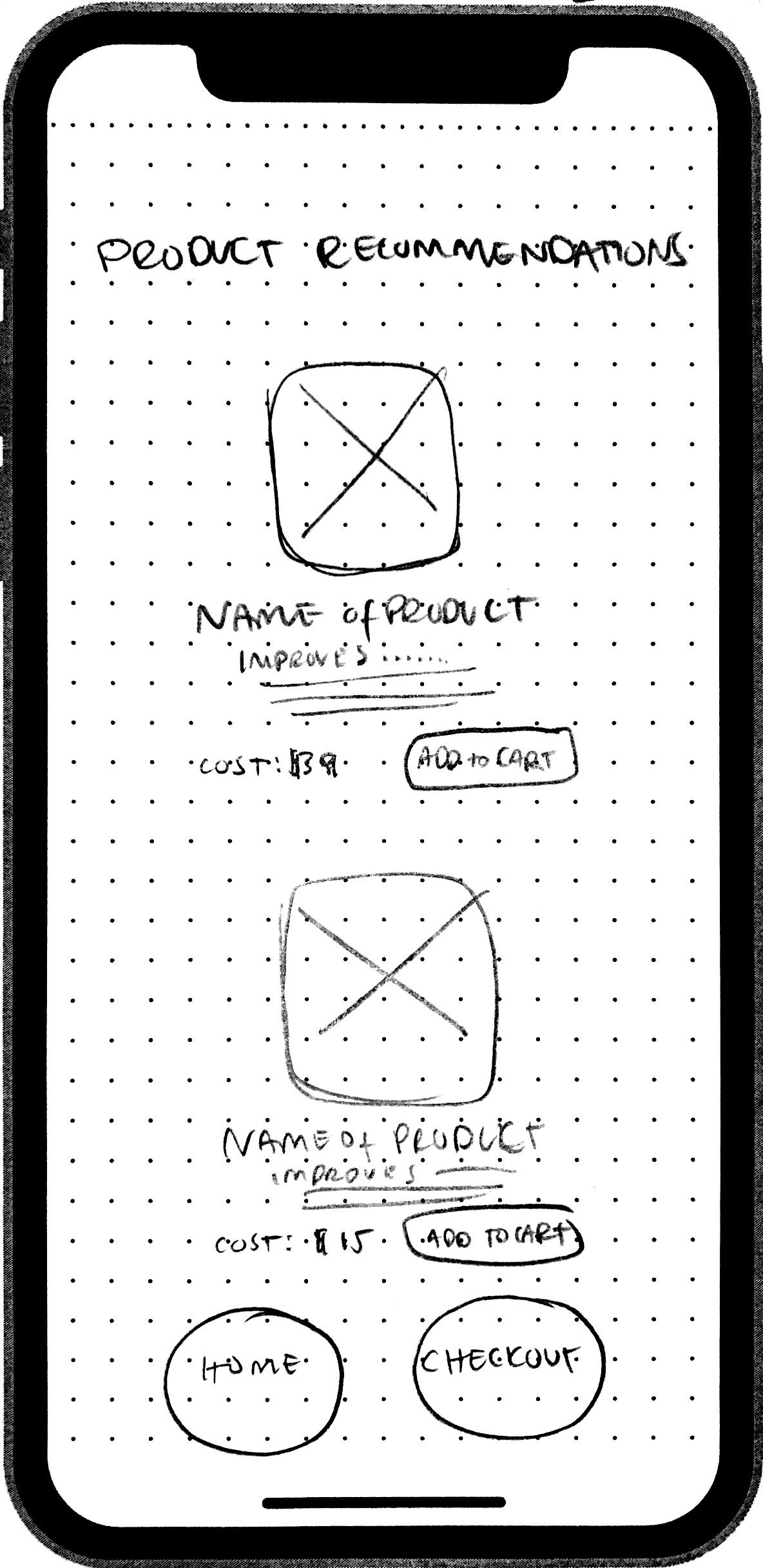
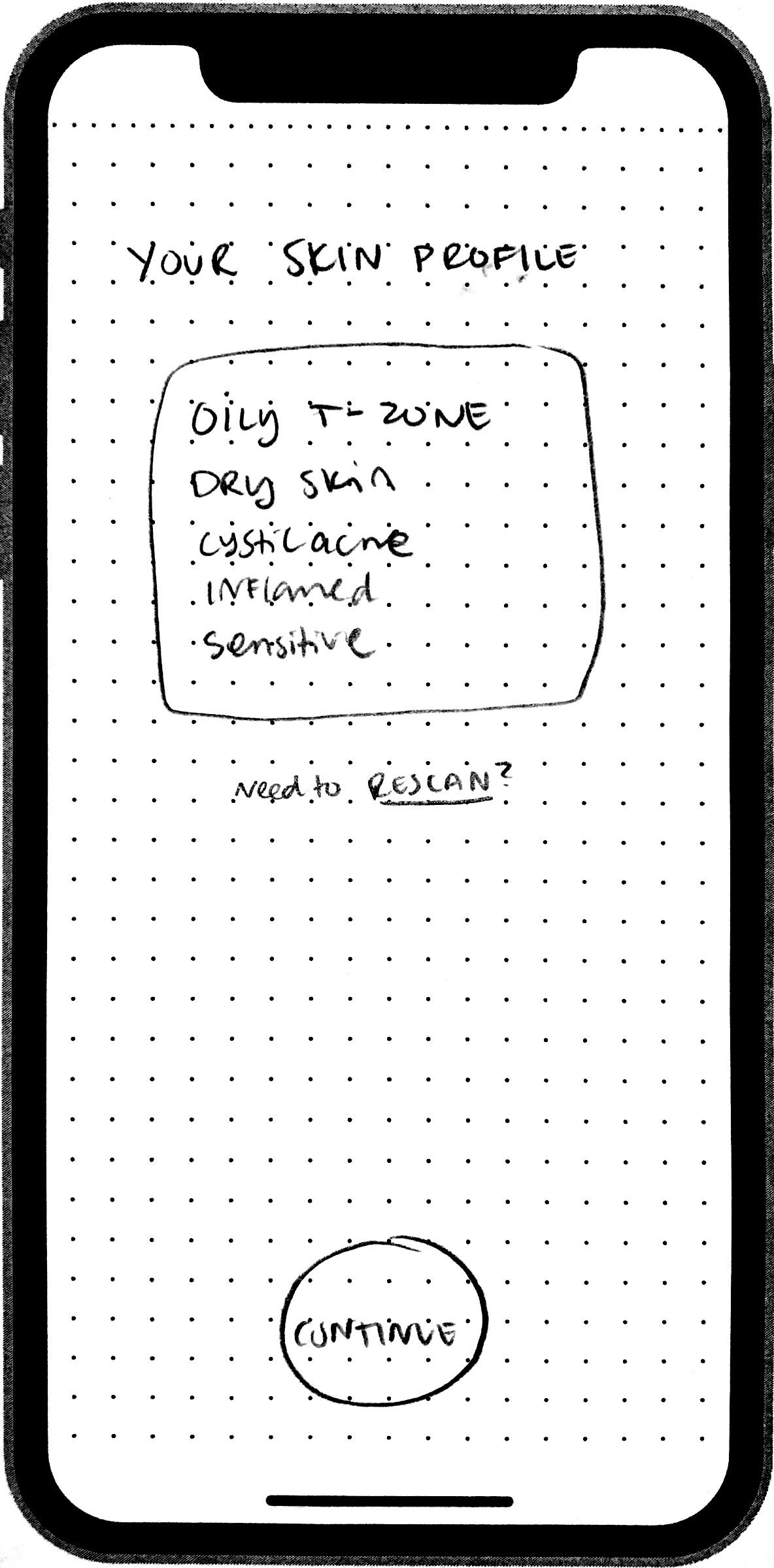
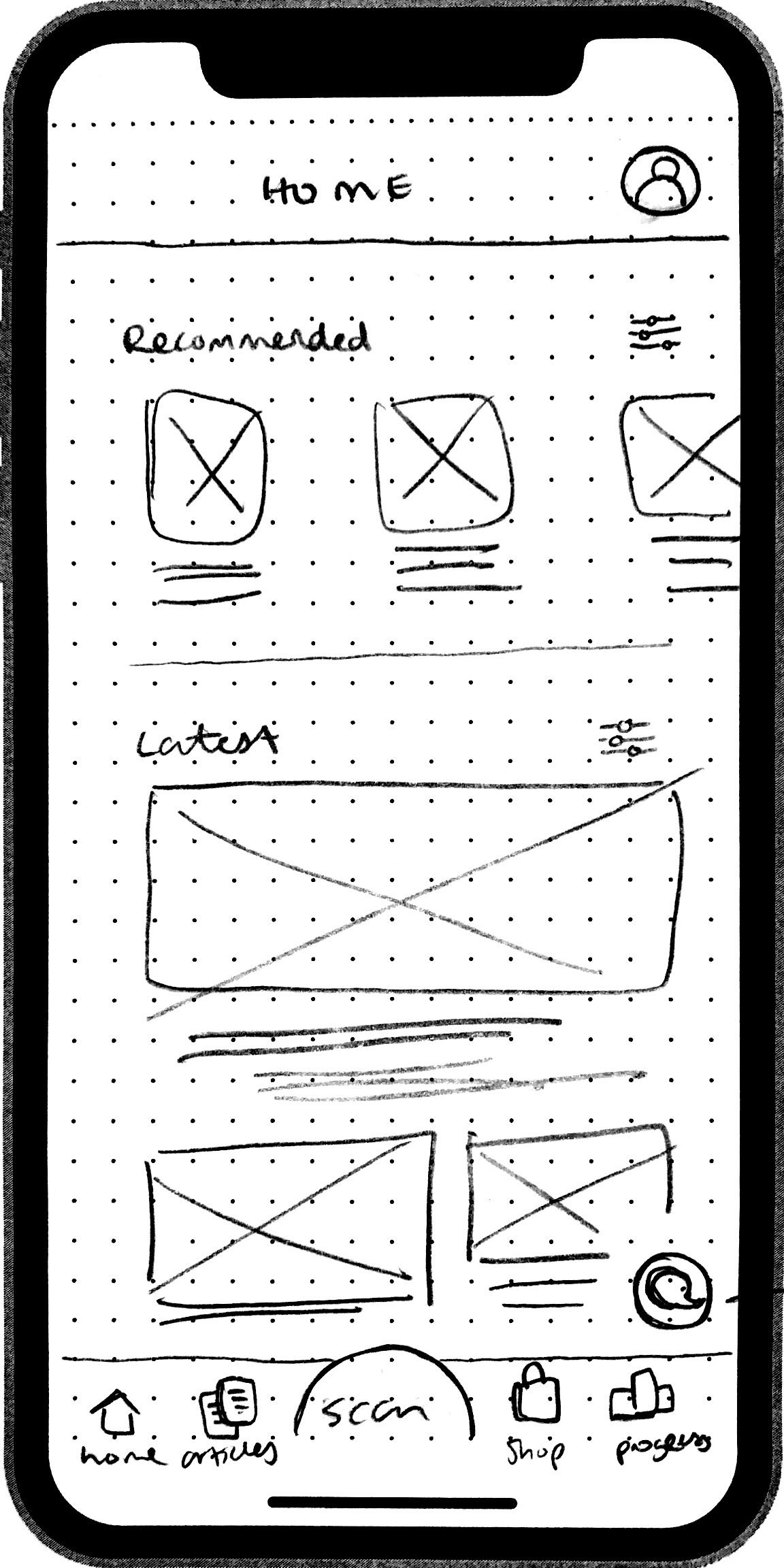
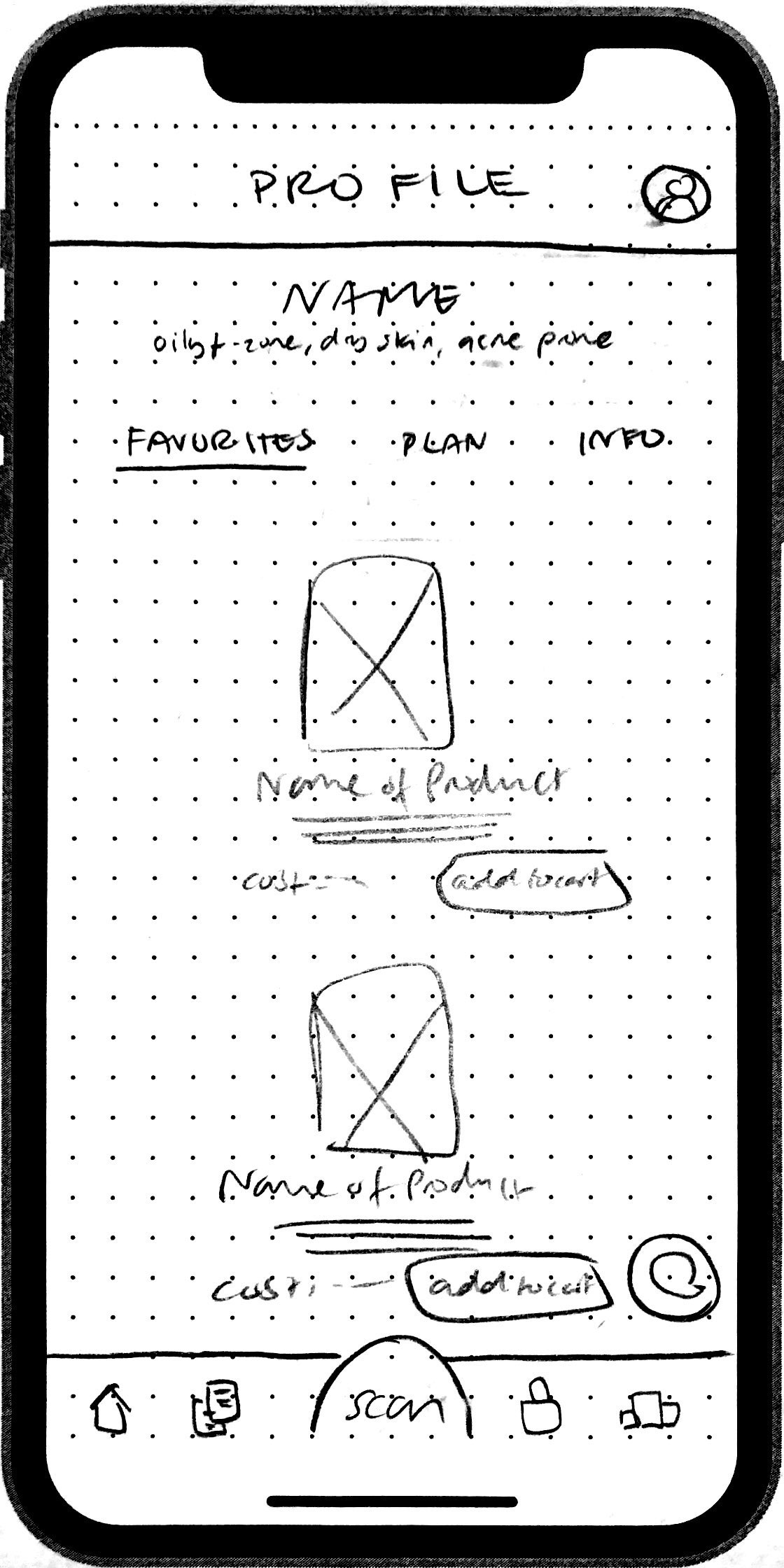
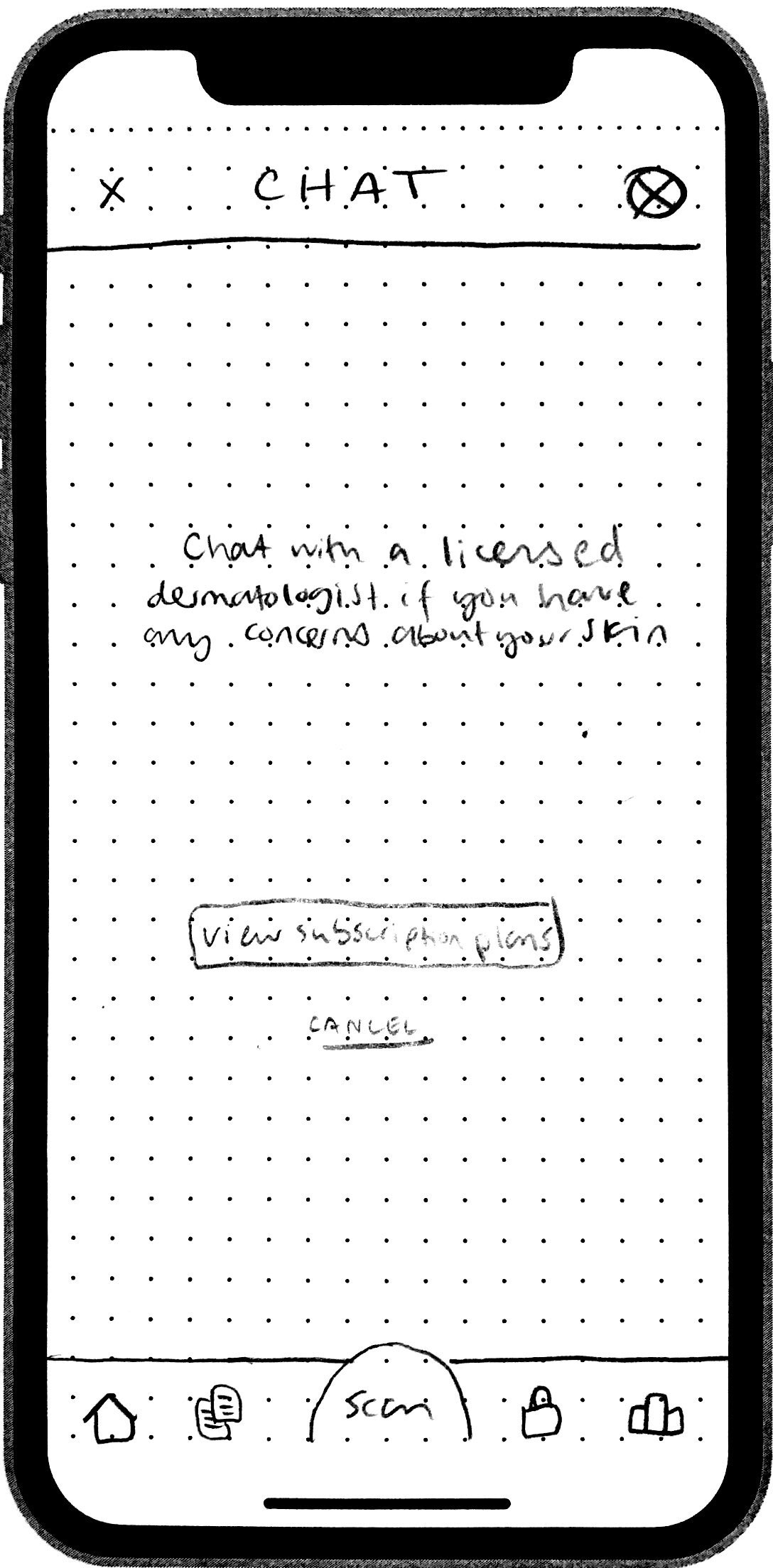
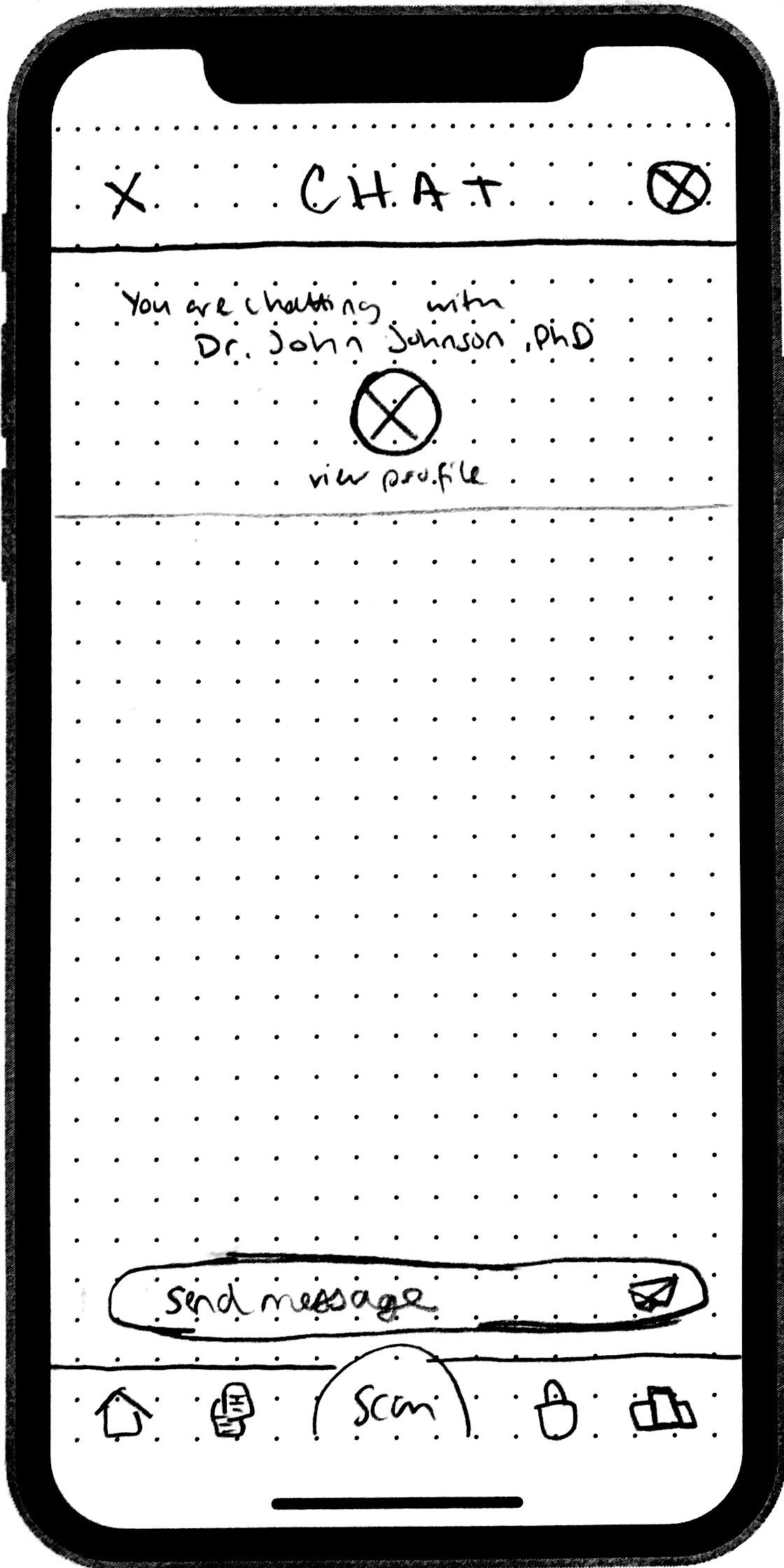
PROTOTYPE
BRANDING
Logo
The logo represents luxury and sophistication. Adonis refers to the god of beauty and desire in Greek mythology. Adonis also refers to the classical Greek statues that are carved with a perfectly smooth surface; a nod to how this skin-care line will give the consumer skin fit for the gods.
FINAL SCREENS
The intro screens let the user immediately user The Adonis Scanner to scan parts of their face, and when that section has been scanned sufficiently, a green light pops up on that section. The user can add any additional information to help the app find the best products for them, and then gives them the recommendations.
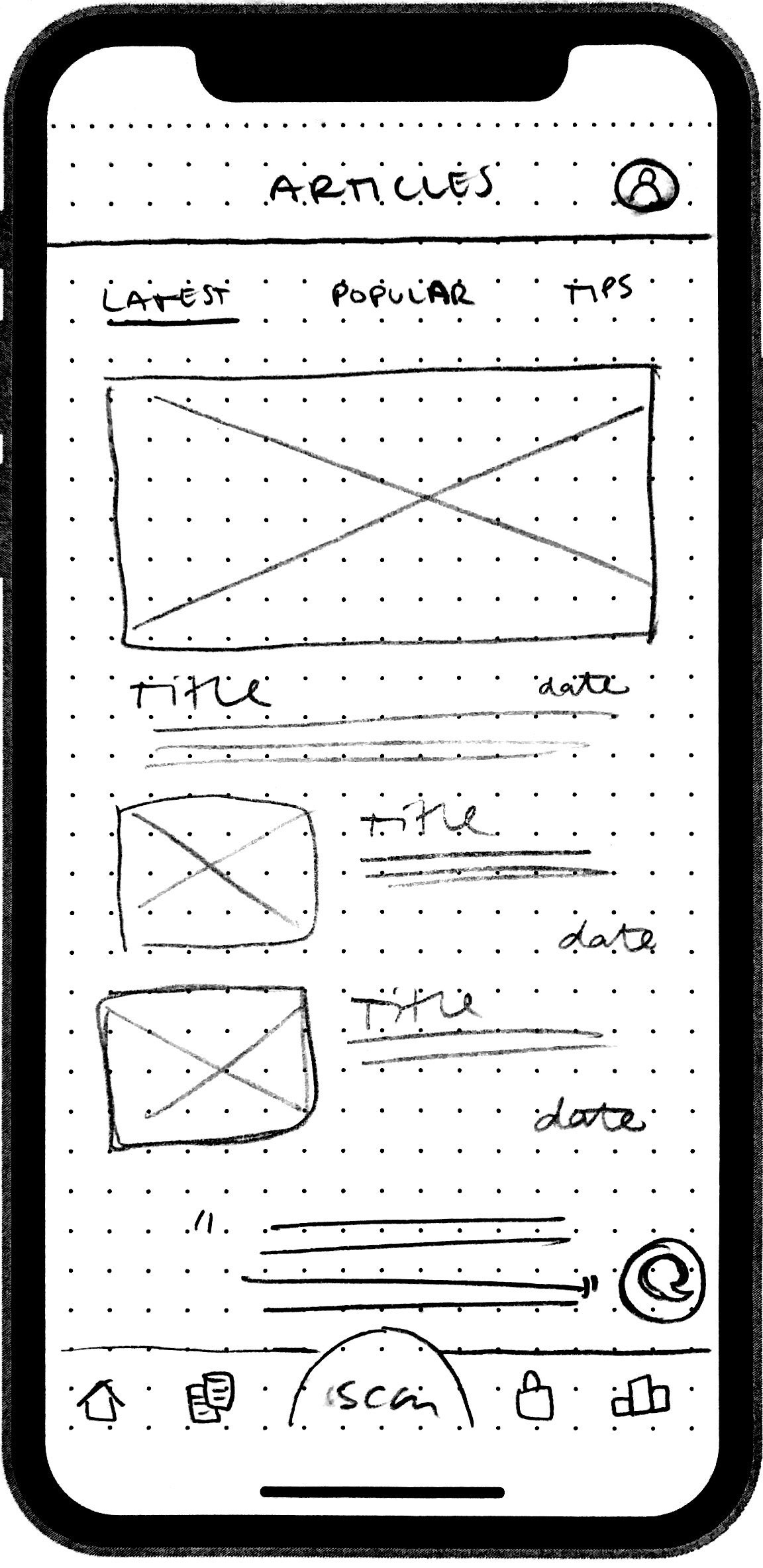
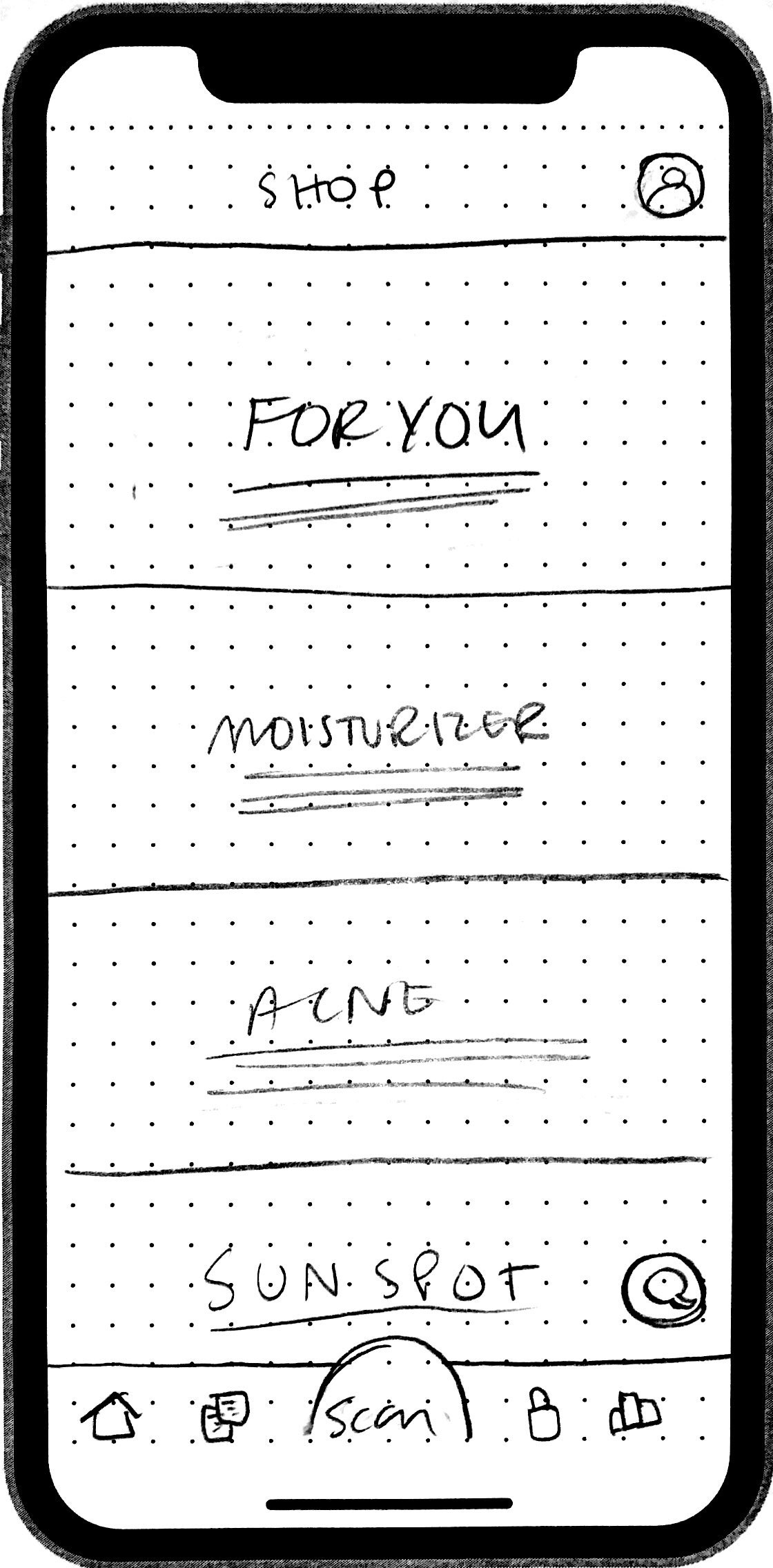
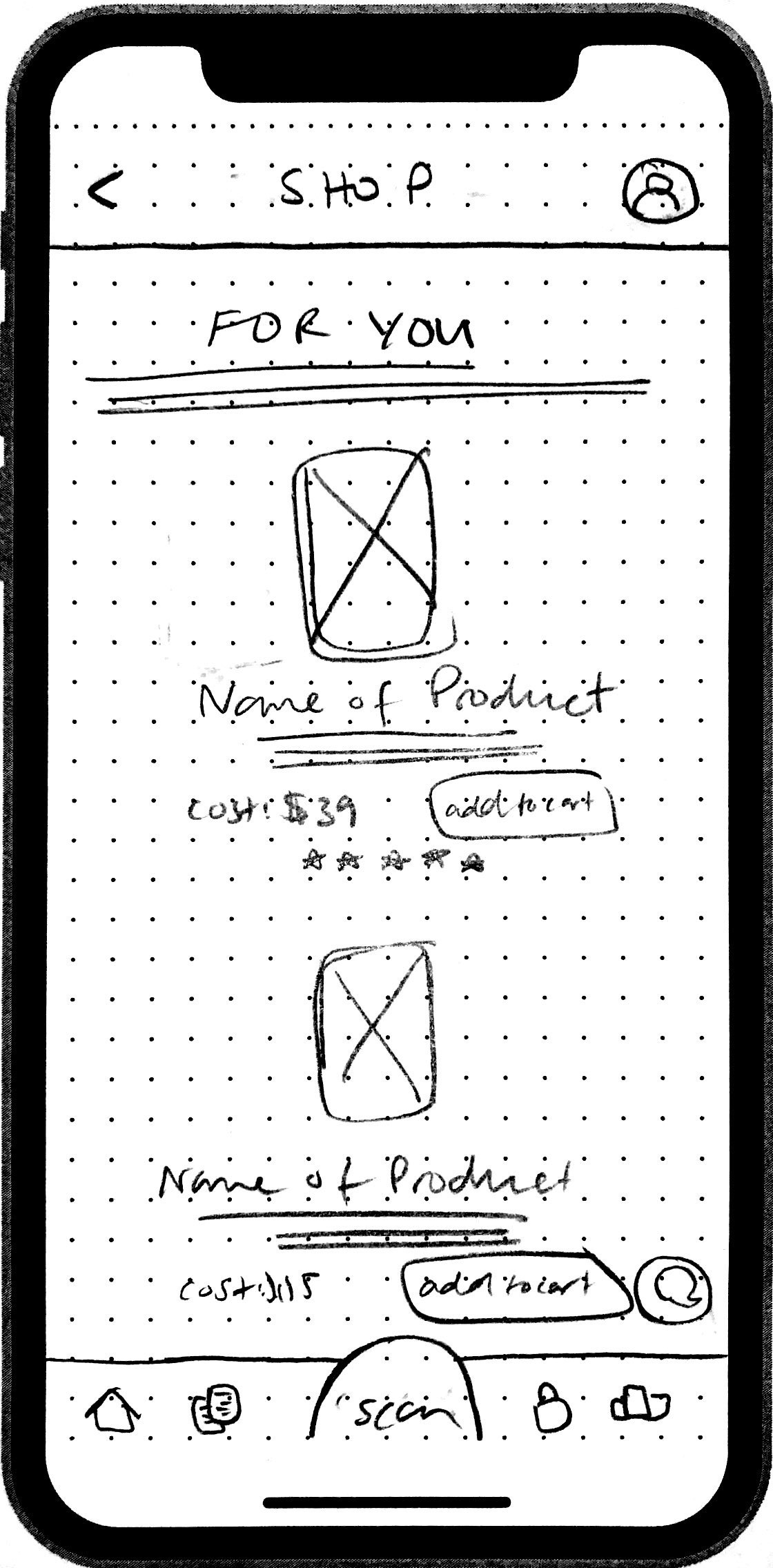
The app gives articles for users to read more about skin care, as well as a shopping page for users to buy more products and set up a frequency on when to get those products.
The messaging icon allows users to chat with a licensed dermatologist if they had any concerns about their skin, like cystic acne, a suspicious mole, or even an extremes rash. This is a paid subscription where users can send their virtual scanned information to the doctor, and they would give any recommendations, or possibly even recommend seeing a dermatologist in person if sever.
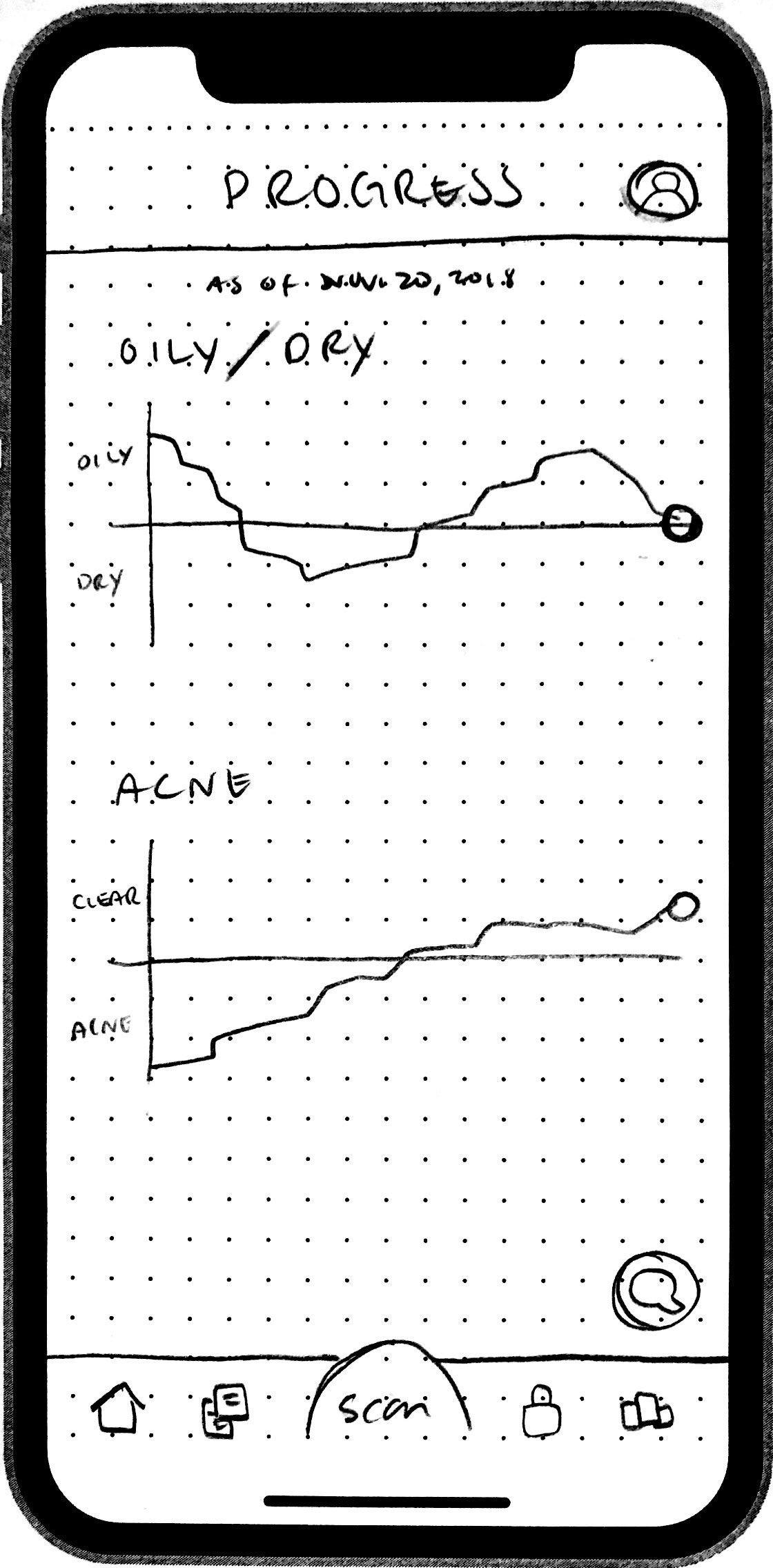
The app shows the user’s profile, info, settings, as well as scan their face over time to aid in the progress chart as well as adjust the product recommendation to the user’s changing skin.